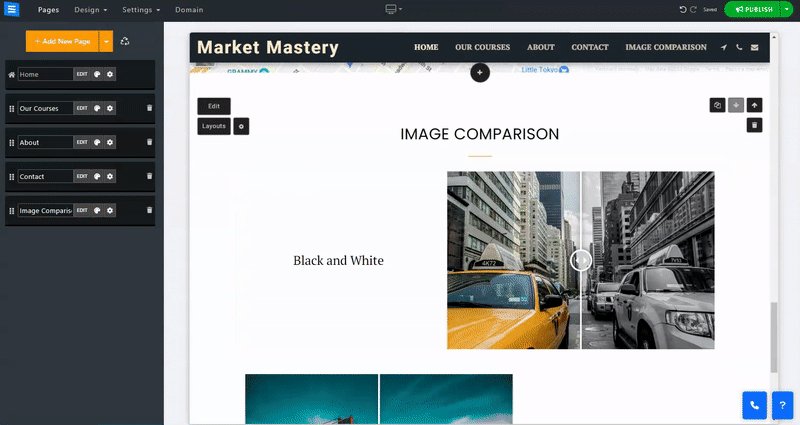
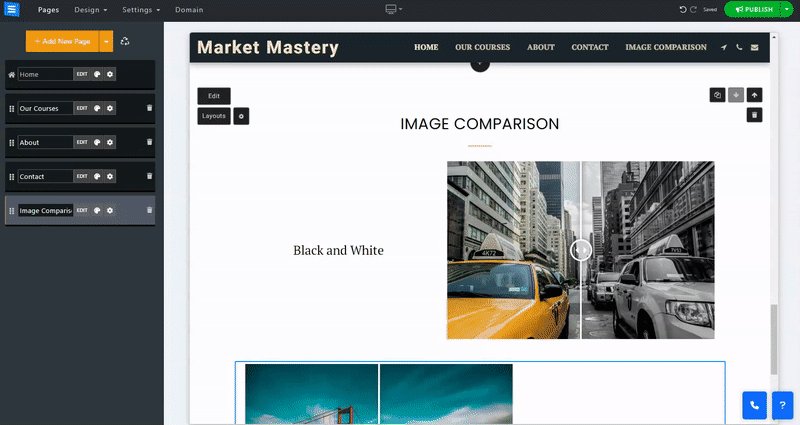
The Image Comparison Page allows you to compare images with ease.
Explore the visual contrasts between "before" and "after" pictures, compare photo quality from two devices, show an original photo and its edited version, and display striking transformations in an interactive side-by-side presentation.
In this guide, you will learn how to add items to the compression page and edit the page content, information, and layout.
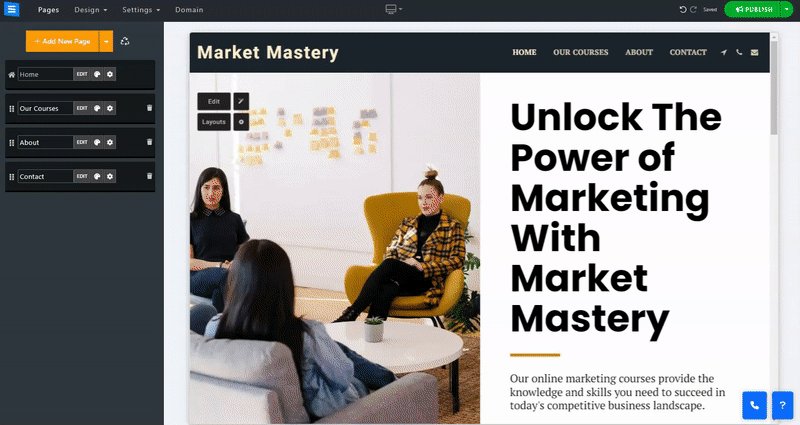
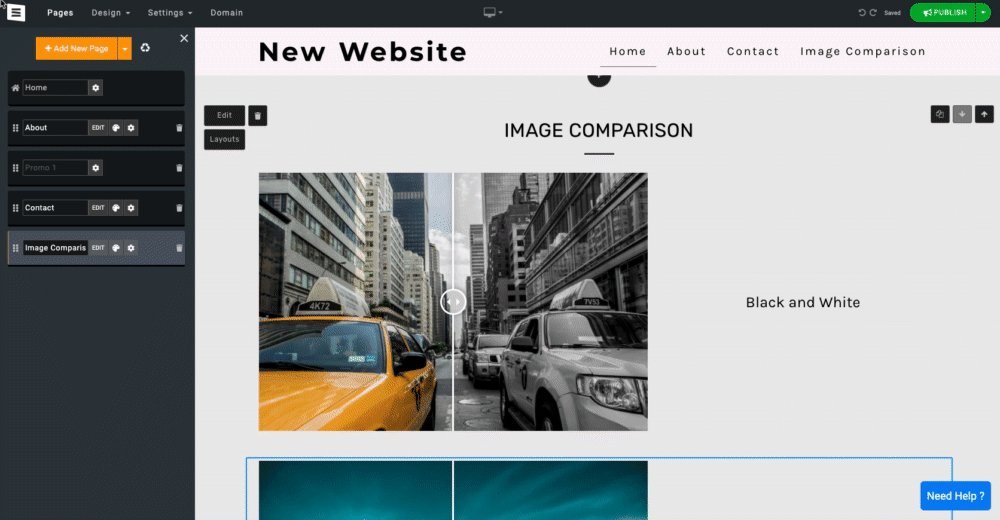
In the Website Editor, click Pages.
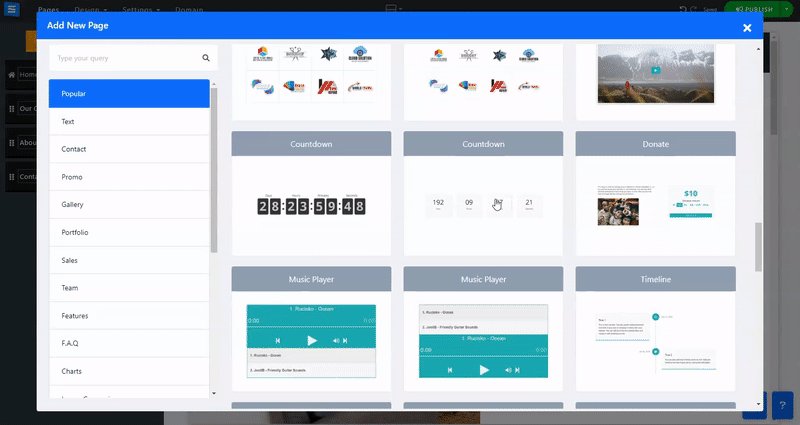
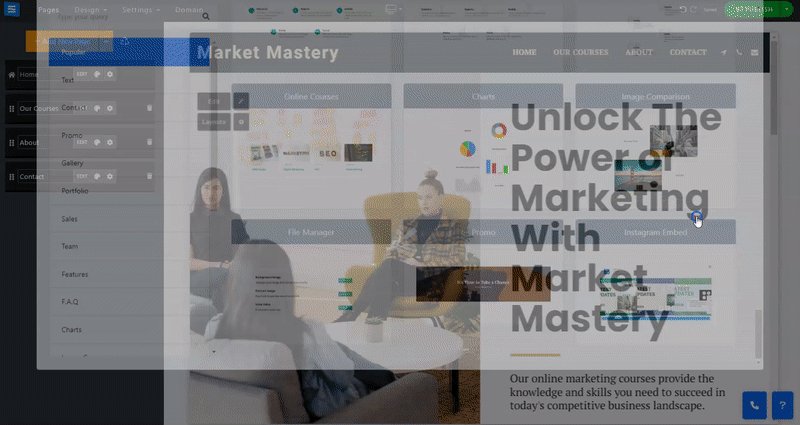
Find the Image Comparison page in the page list, or Add It as a New Page.
Edit the page Title and Slogan. Read more about Adding a Slogan.

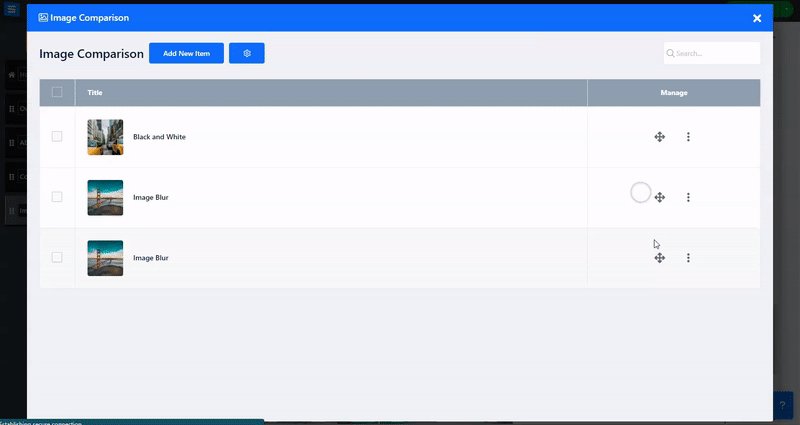
In this section, you will learn how to Add, remove, and manage the items on your Comparisons Page.
Click the Edit button.
Click the Arrows icon and drag to reposition an item in the list.
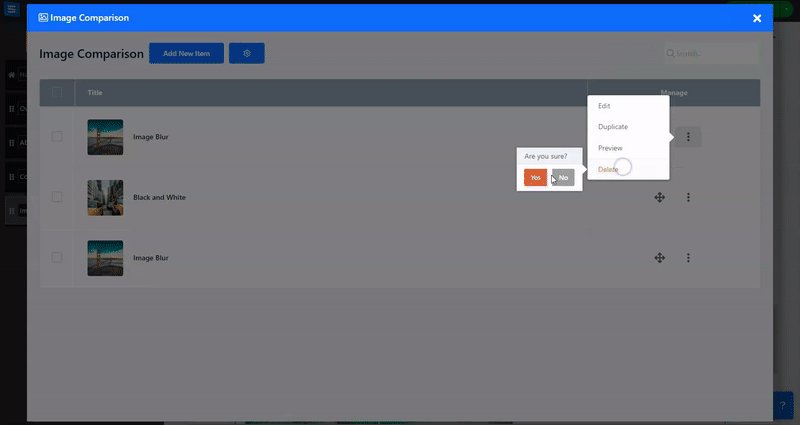
Click the Three dots icon to Edit, Duplicate, Preview, or Delete an item.

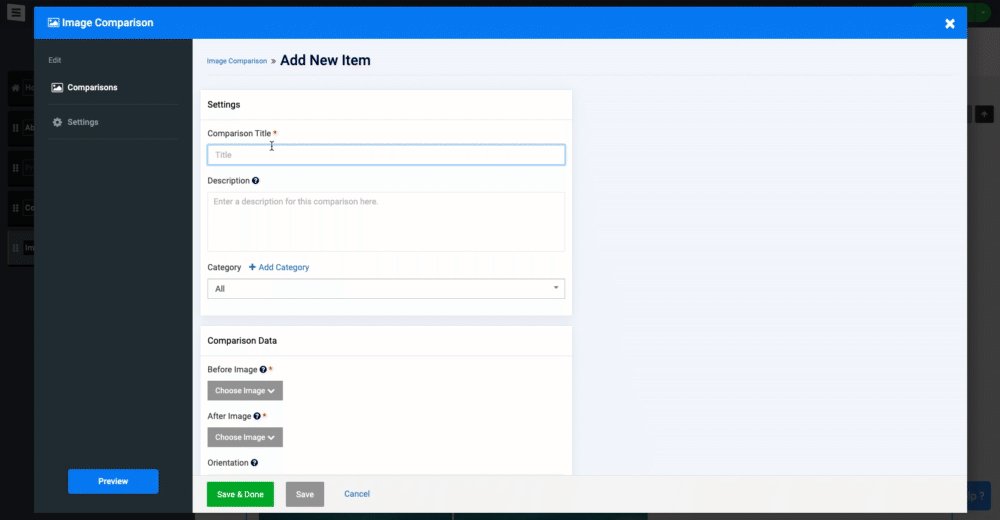
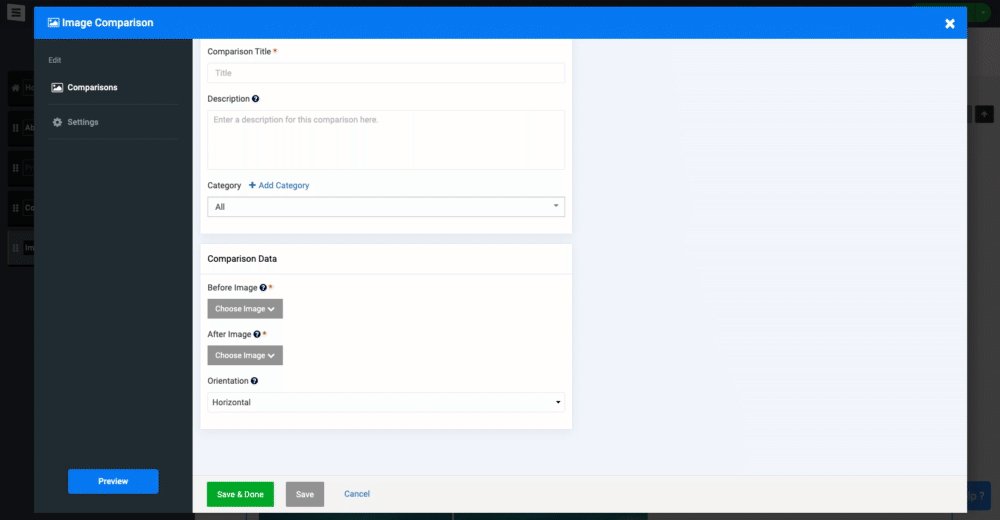
Click the Add New Item button and edit:
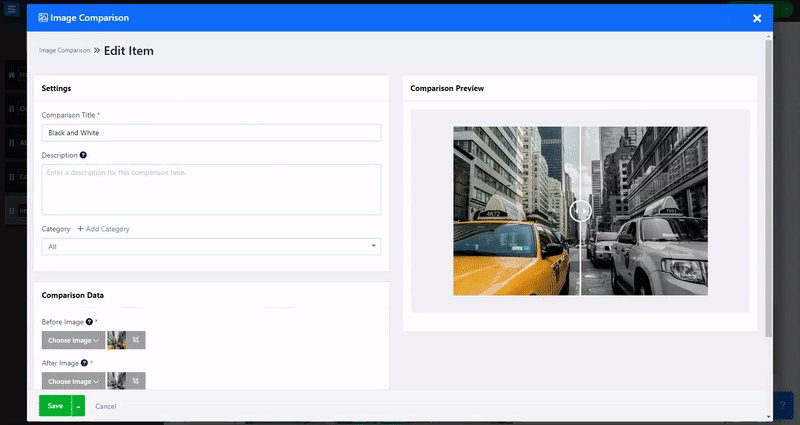
Title - Add a title to the new Item.
Short Description - Add a short description of the item or use the TextAI option to add a customized AI-generated text.
Add Category - Add a new category to the page. Click the Plus icon to add a new category or choose an existing category. The new category will appear beneath the page title.
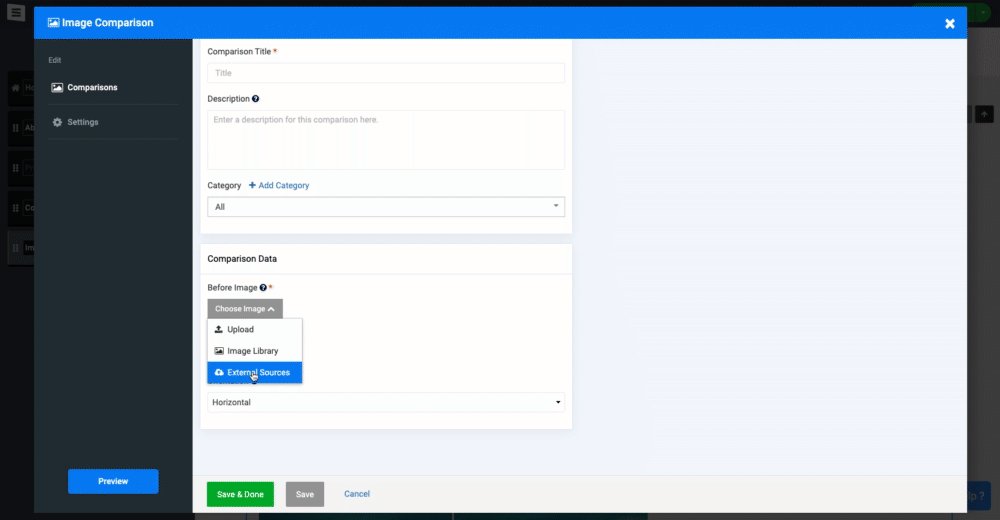
Orientation (horizontal/vertical) - Choose the way you display the differences between images, Top to bottom or side to side.

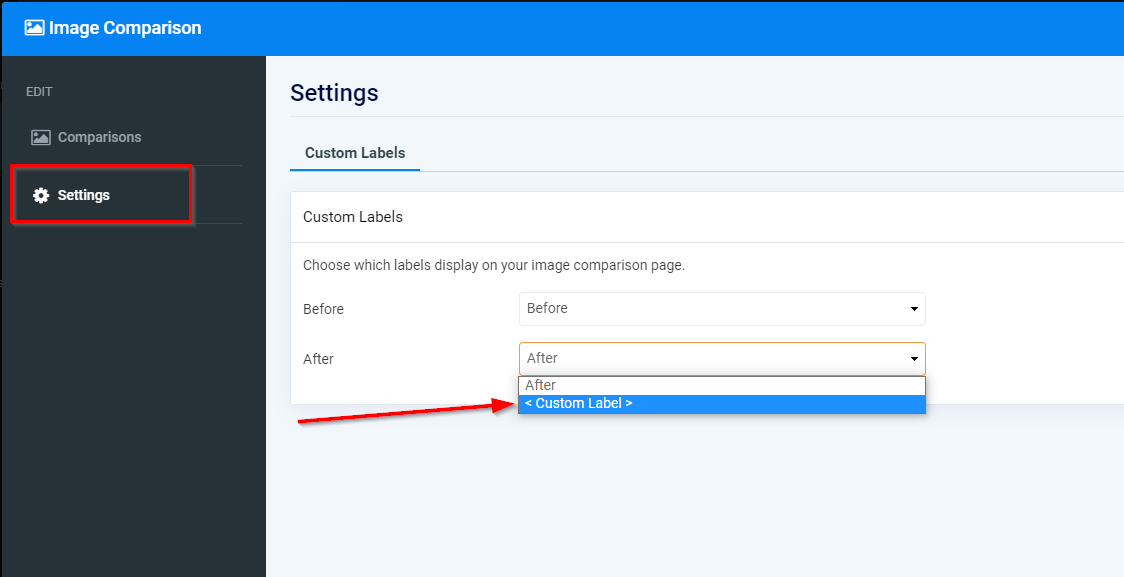
Click the gear icon to access Settings, allowing you to add Custom Labels. This will allow you to label each picture, for example, before and after, black and white, etc.