Make it easy for visitors to your website to connect with you regarding your services, store products, and business. By engaging with your audience, receiving their feedback, and answering their questions, you can effectively grow your online presence and business. This guide will show you how to add a contact page, edit your contact information, and make yourself readily available to your website users.
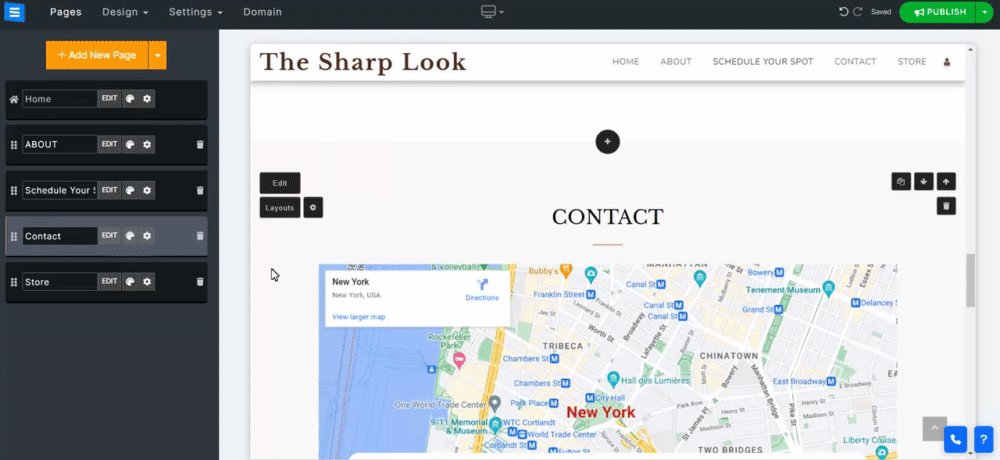
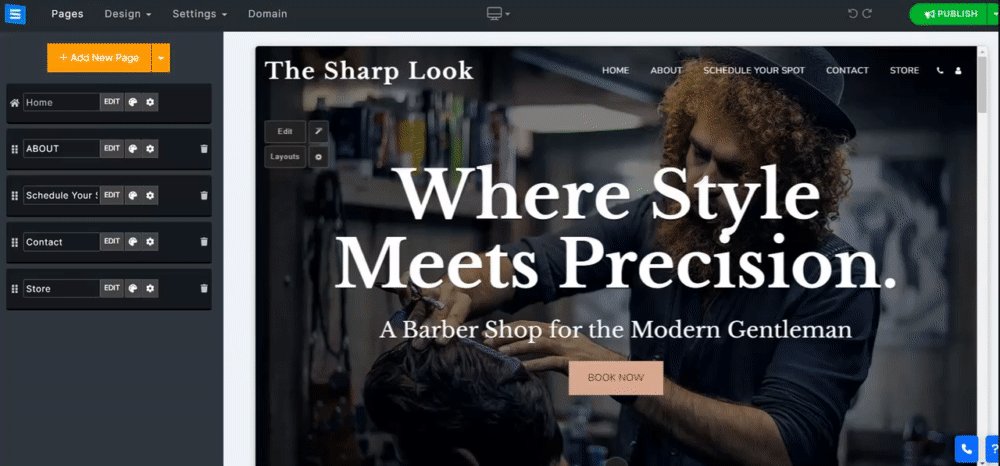
In the Website Editor, click Pages.
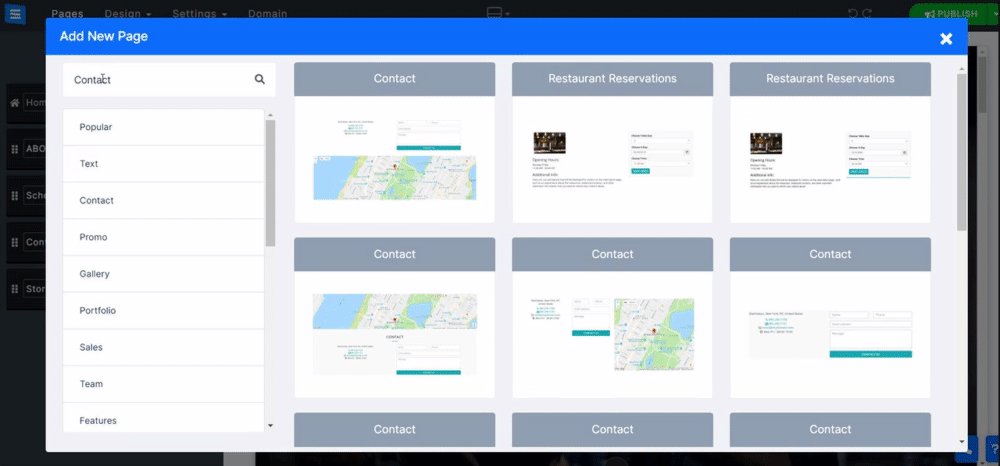
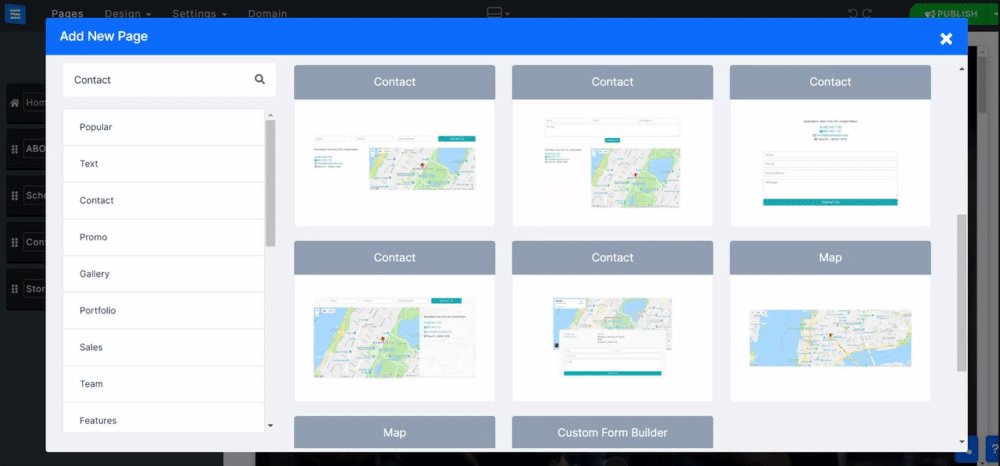
Find the Contact page in the current page list, or Add It as a New Page.
Edit the page Title and Slogan. Read more about Adding a Slogan.

Click the Edit Button to edit your contact page information. This will allow you to add your contact information and address, add customized thank you messages, and more.
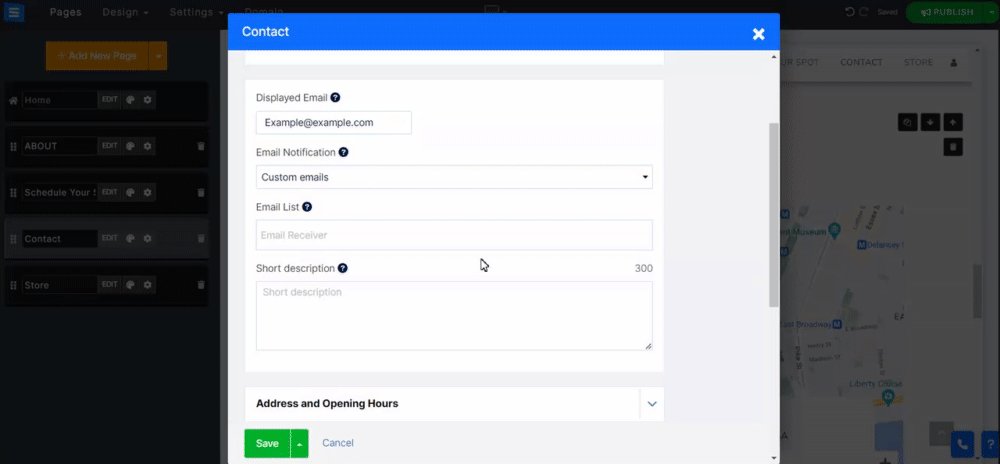
In the Edit window, edit the following:
Communication Types - Set the Type of communication (e.g., Phone, Skype, WhatsApp) and enter the relevant details. Click the Plus Icon to add additional Communication Types.
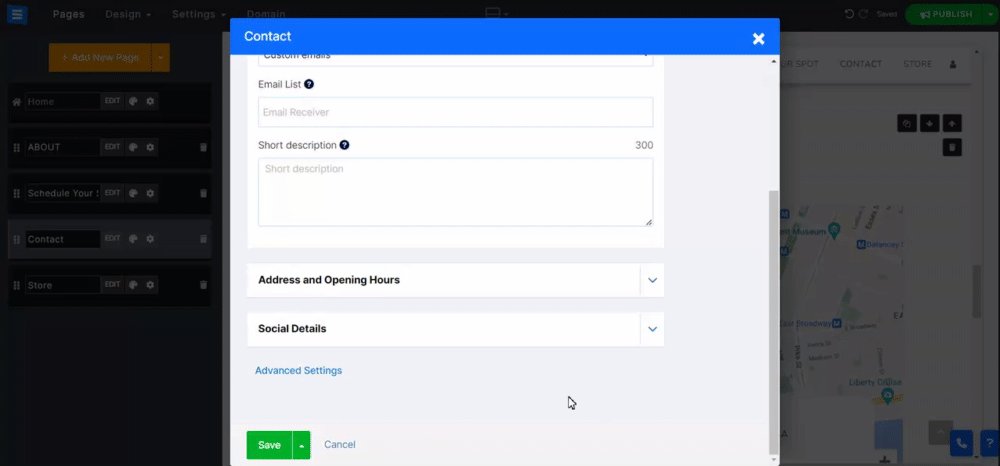
Displayed Email - Include a visible email address your users can use to contact you. Please note that this email address is not intended for receiving notifications.
Email Notification - Add an email address that you would like to receive contact form notifications. Choose from the Admin Email address, Custom, and no notifications.
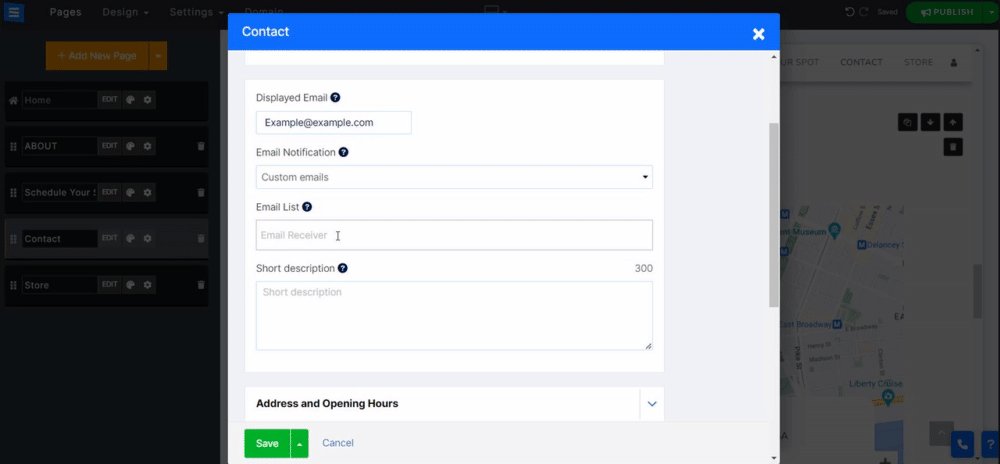
Email list - When you select "Custom" in Email Notification, a field will appear where you can enter up to 5 email addresses. These addresses will be used to receive notifications from the contact form.
You can also communicate with your users by replying to messages from your account Dashboard. Read more about checking and replying to your Form Messages.
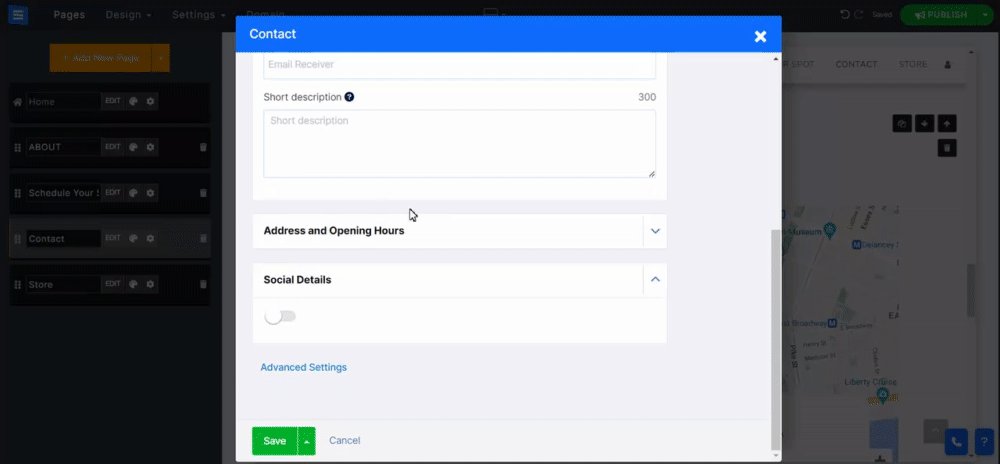
Short Description - Add a Short Description to your contact page that will be displayed below the phone numbers.

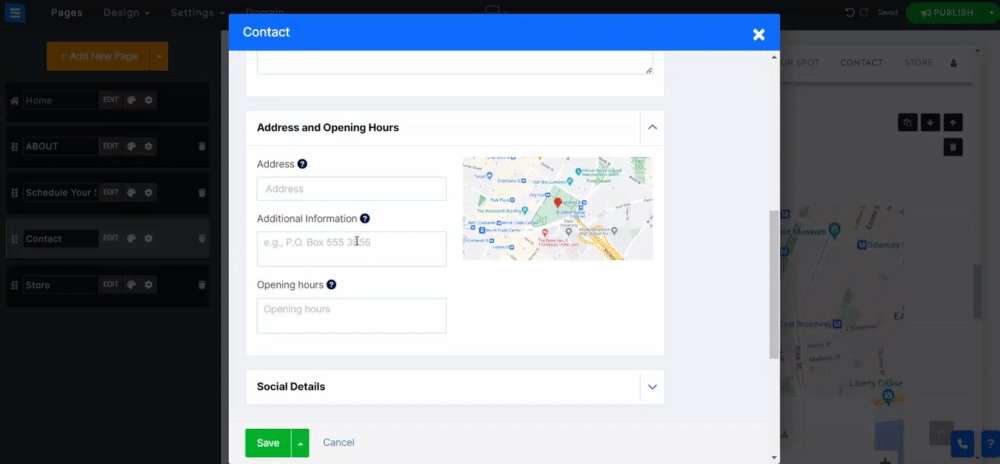
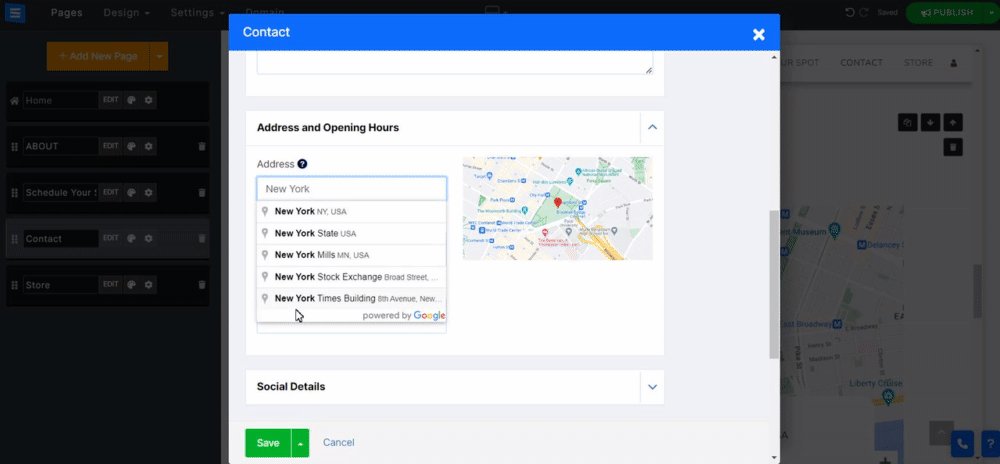
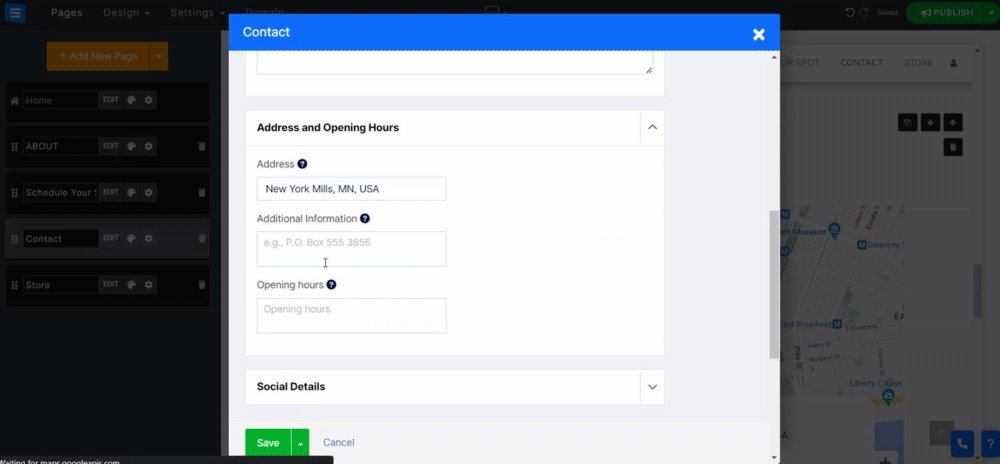
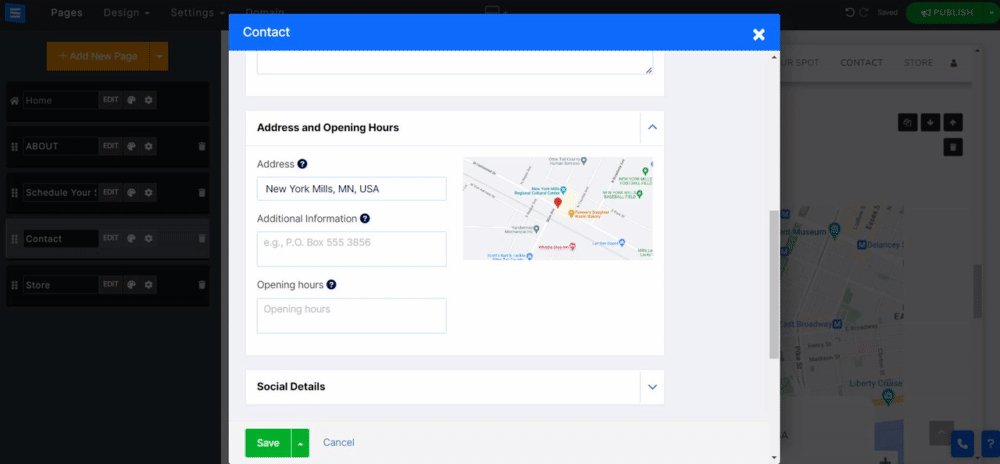
Input your address and opening hours. These details will be visible on the contact form, and a Google map will be generated to display the location of the provided address.

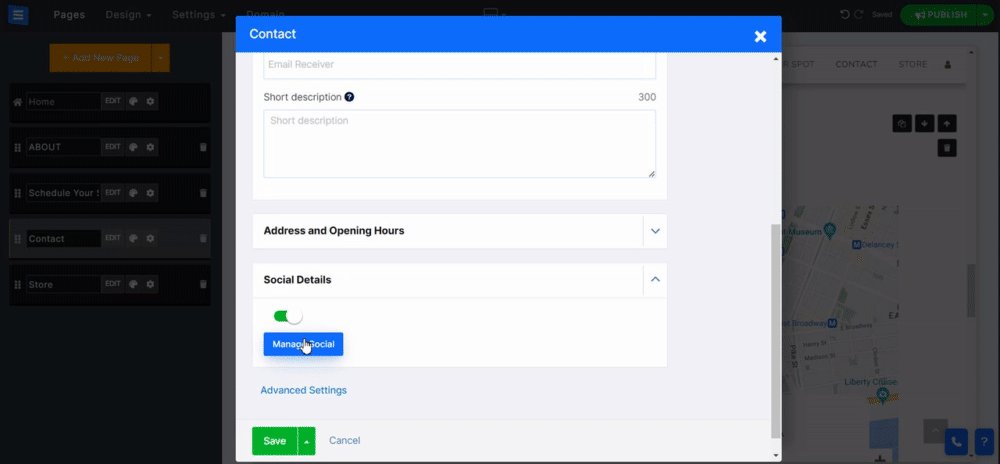
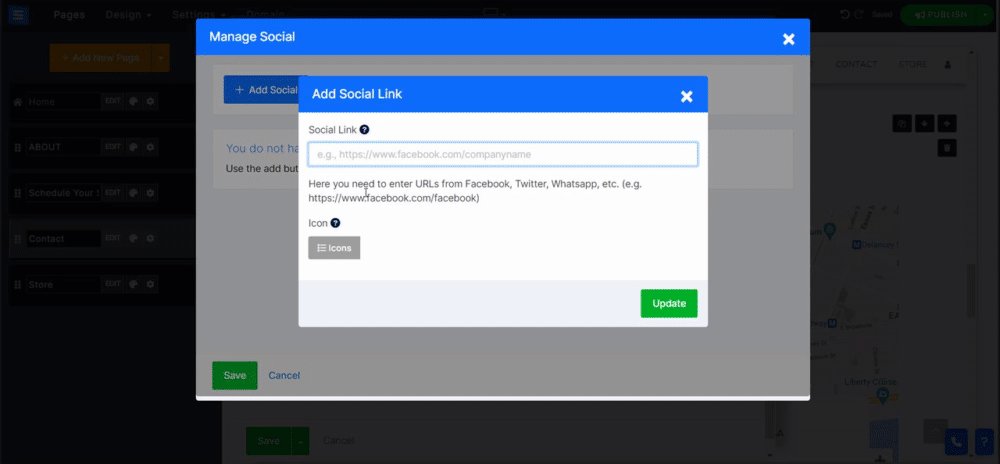
By enabling this option, you will be able to include your social media links and showcase them on your contact page.

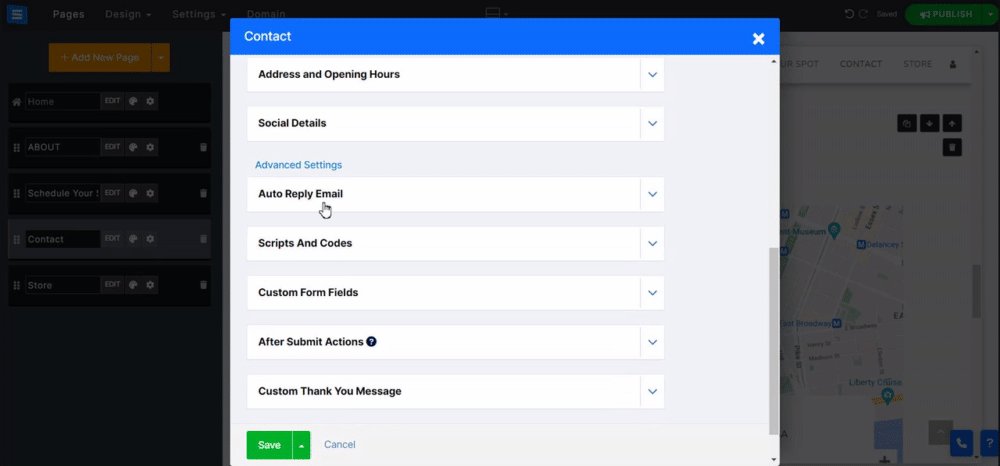
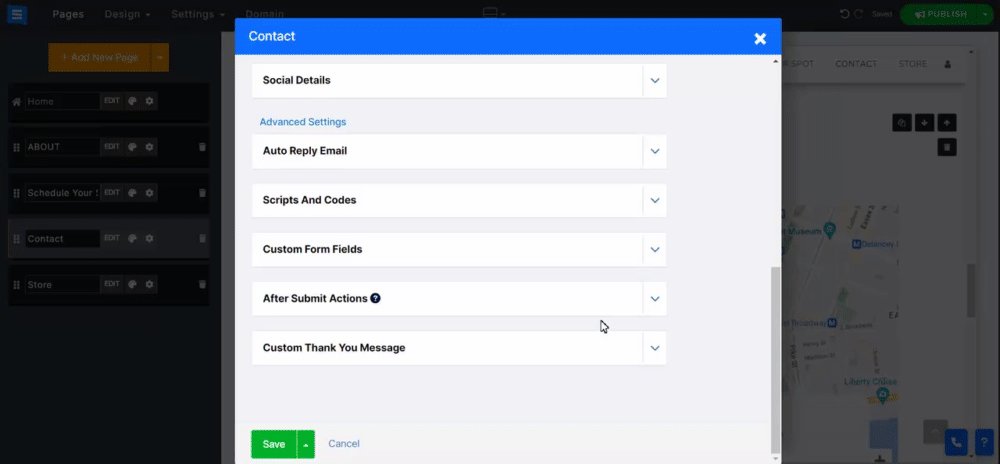
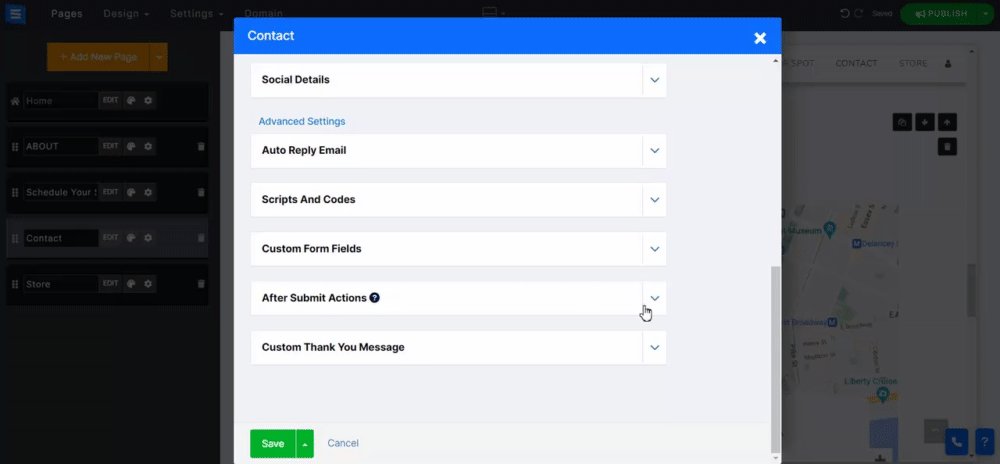
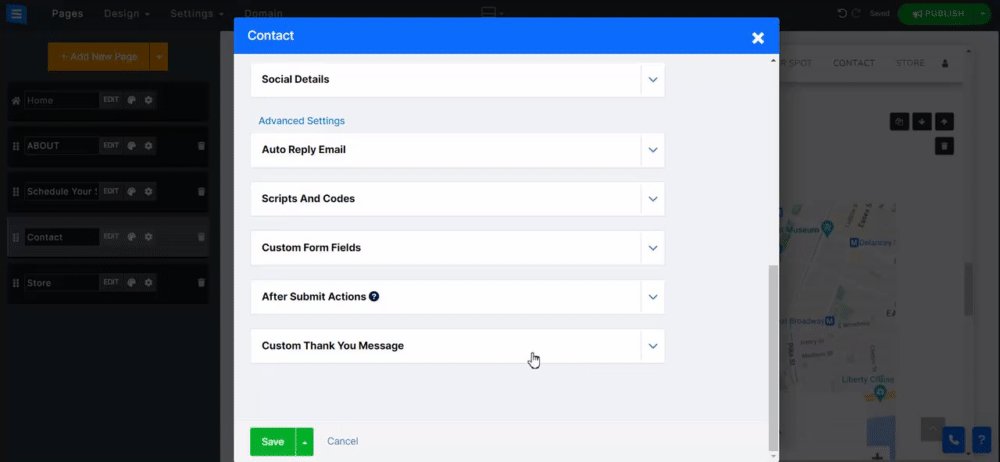
Use these settings to further edit your Contact Page.
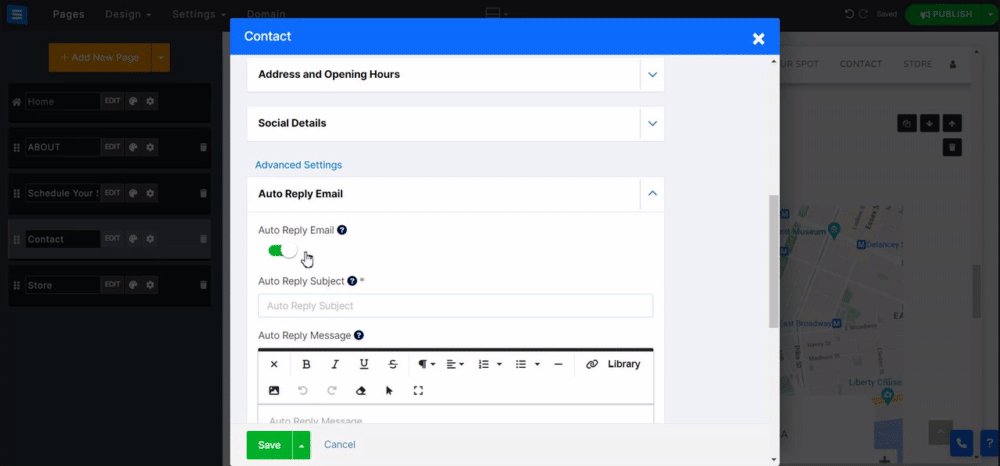
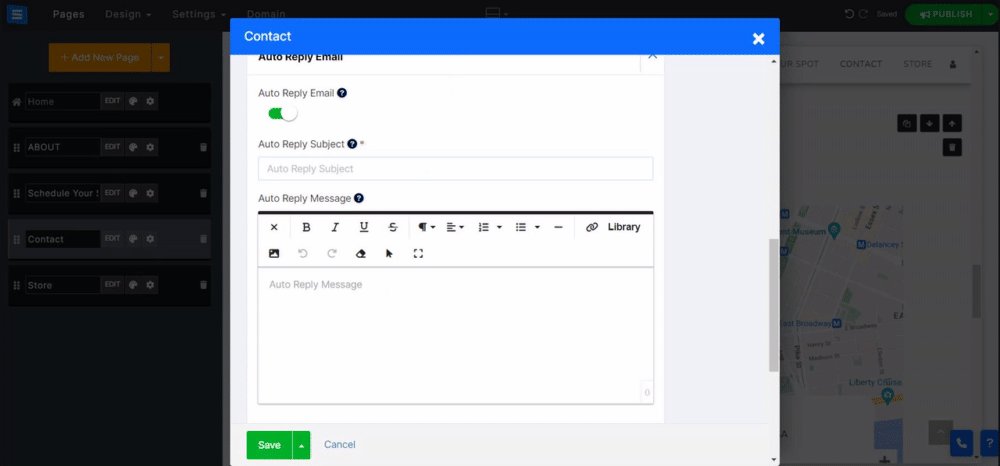
Enable the Auto Reply Email feature to send an automatic reply email to visitors who contact you. You can customize the email content using the text editor. Read more about the Text Editor Tool.

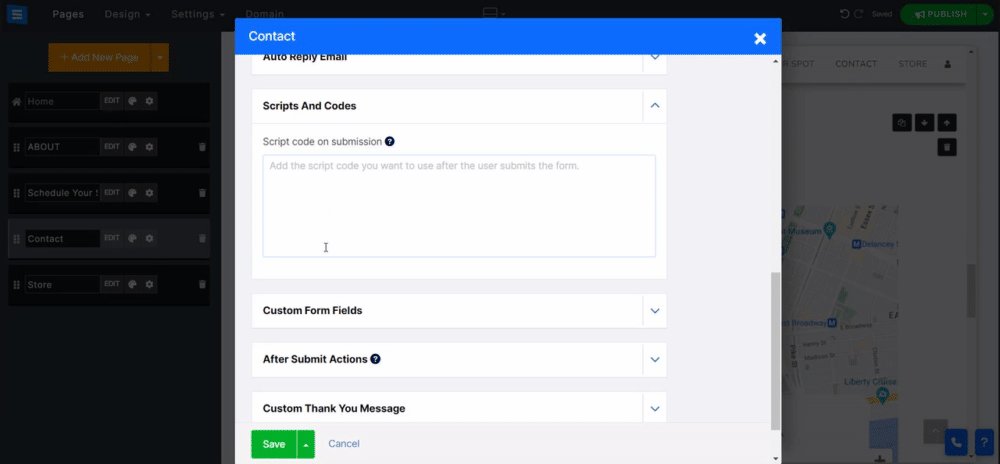
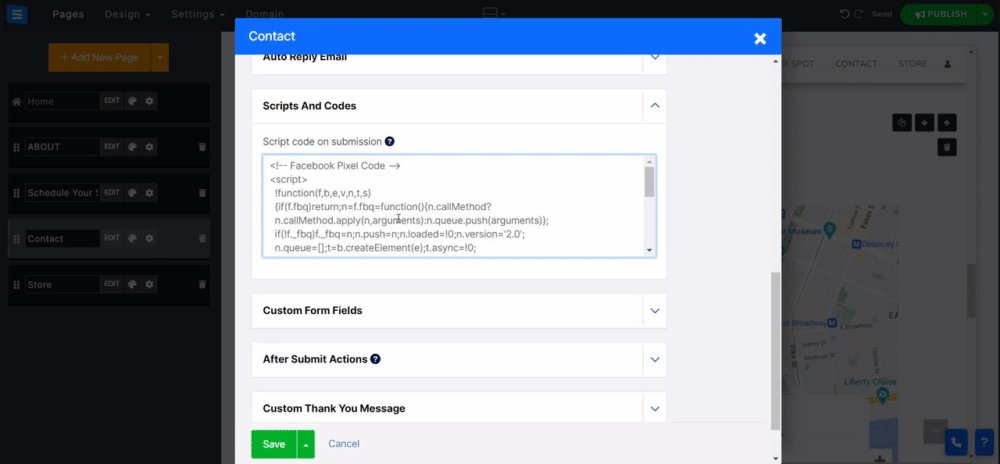
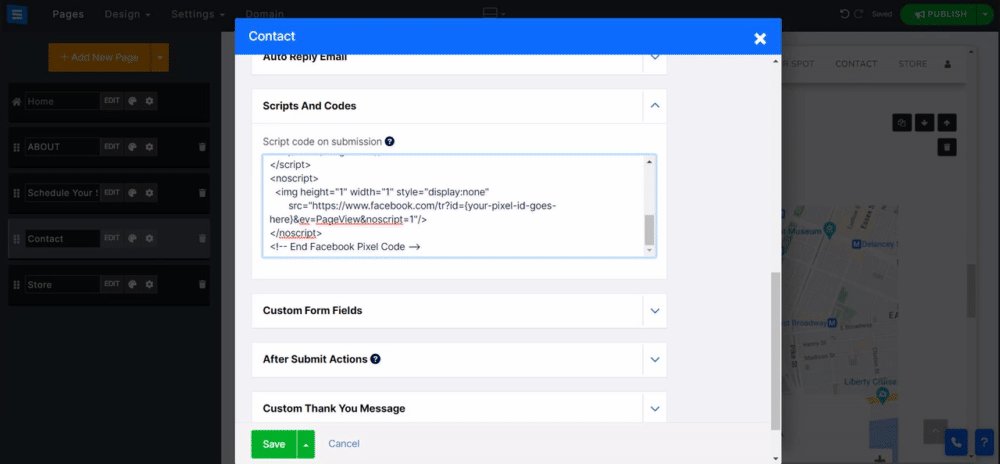
Add Scripts and Codes, like Google Conversion code, Facebook Pixel code, etc.

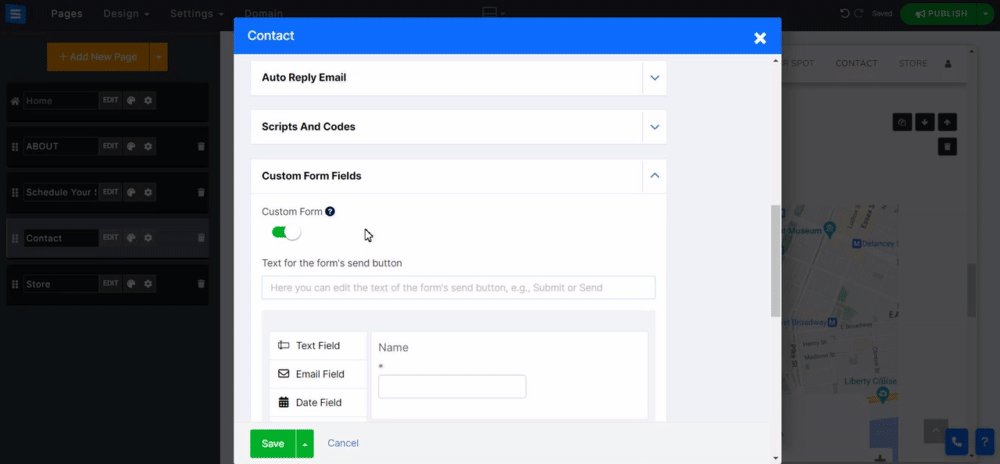
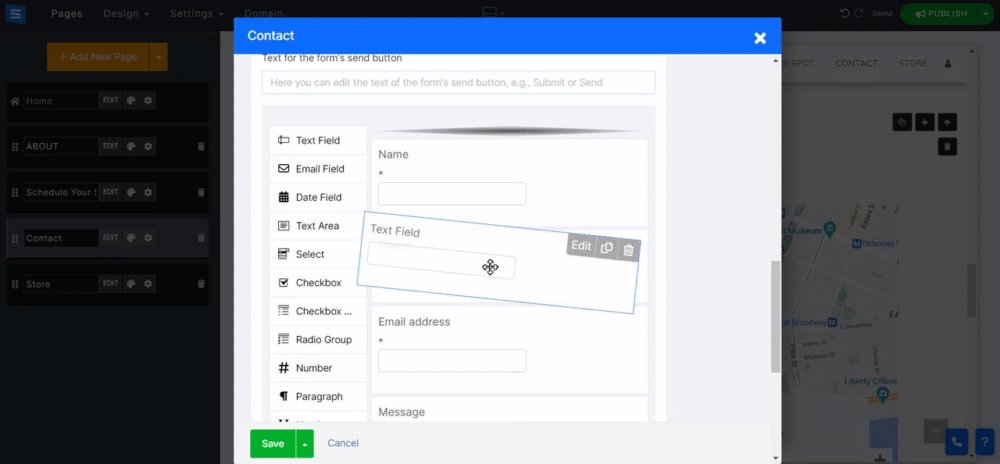
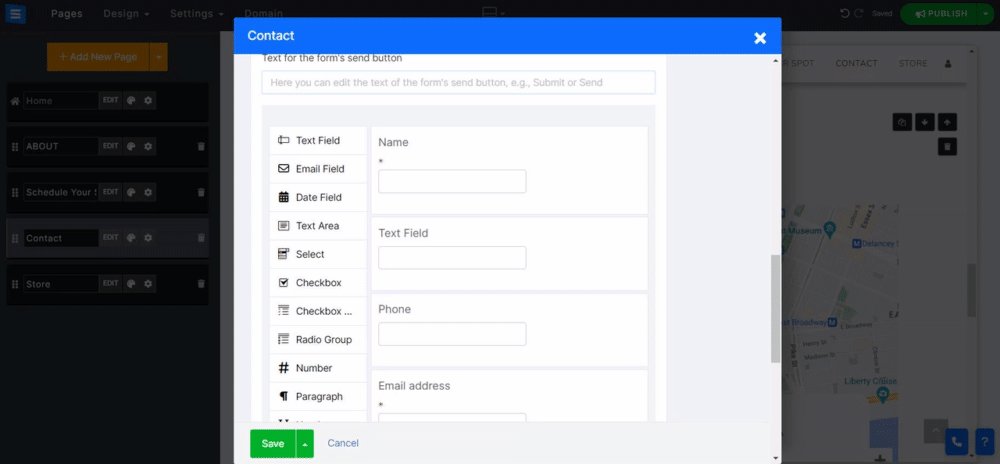
Create a customized contact form. Read about the Custom Form Builder.

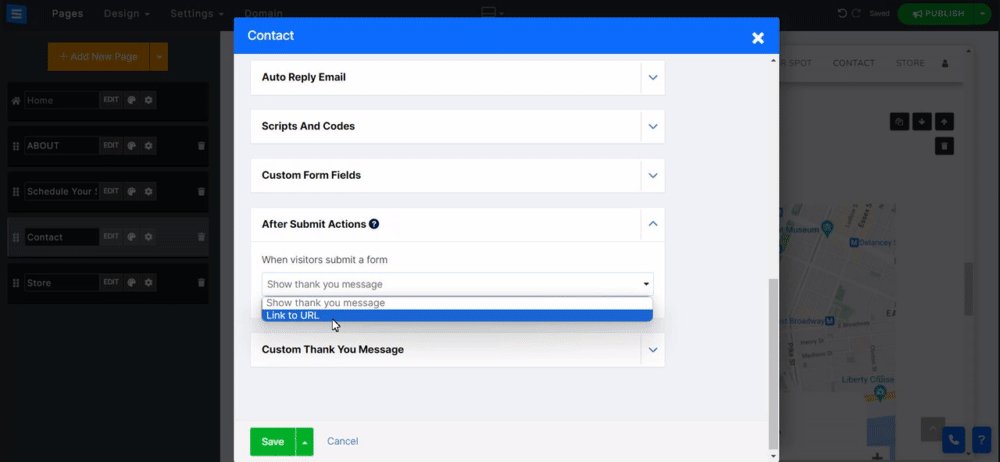
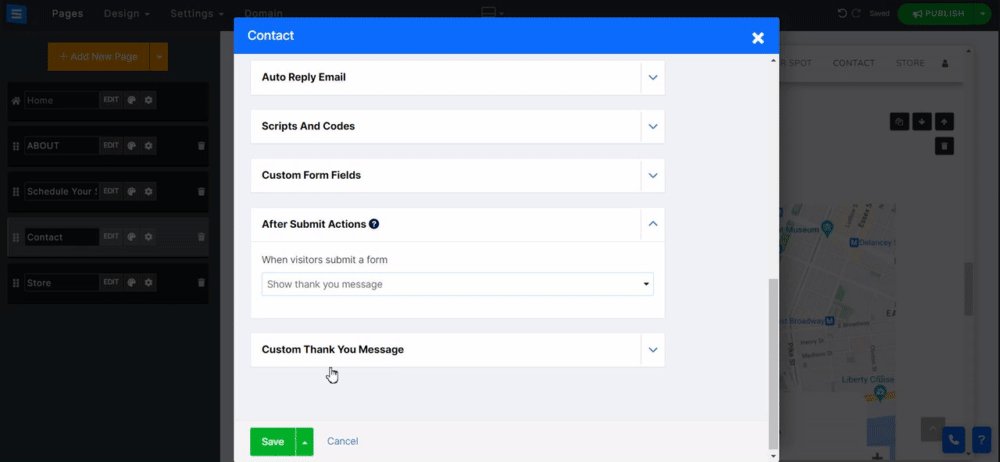
Select an action that will be used after your users contact you through the form:
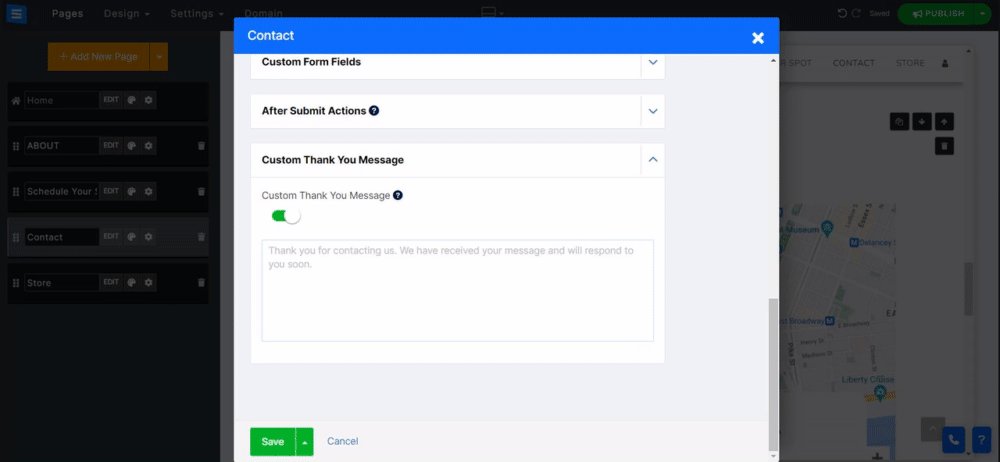
Custom Thank You Message - Create a custom message to thank your users when sending you a message.
Link to a URL - Add a link to an external page or select a page on your website to direct your users to.

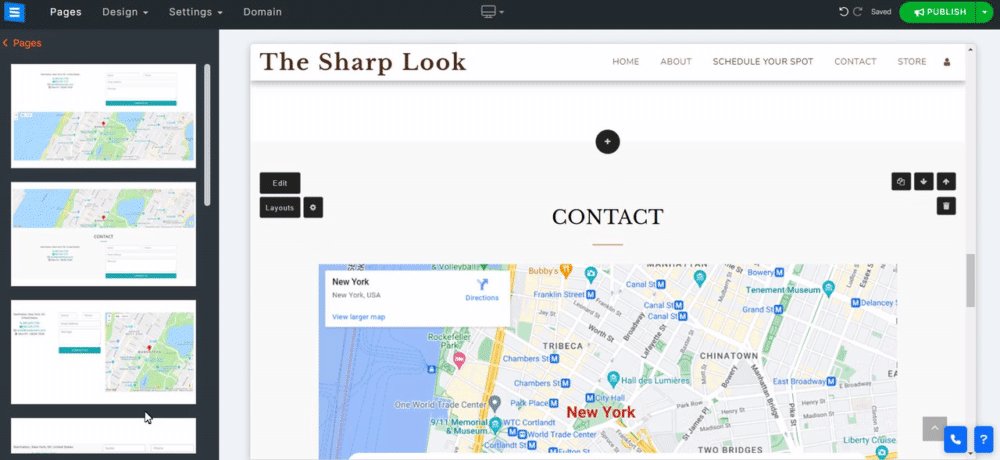
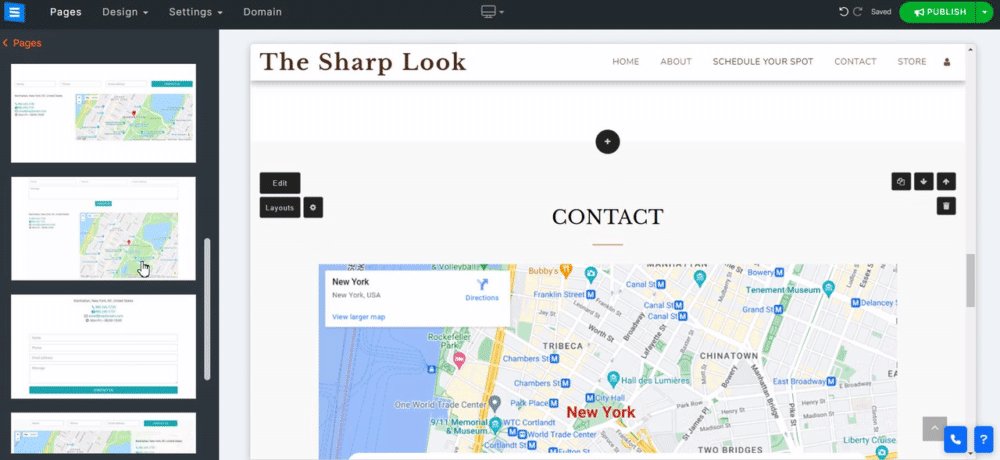
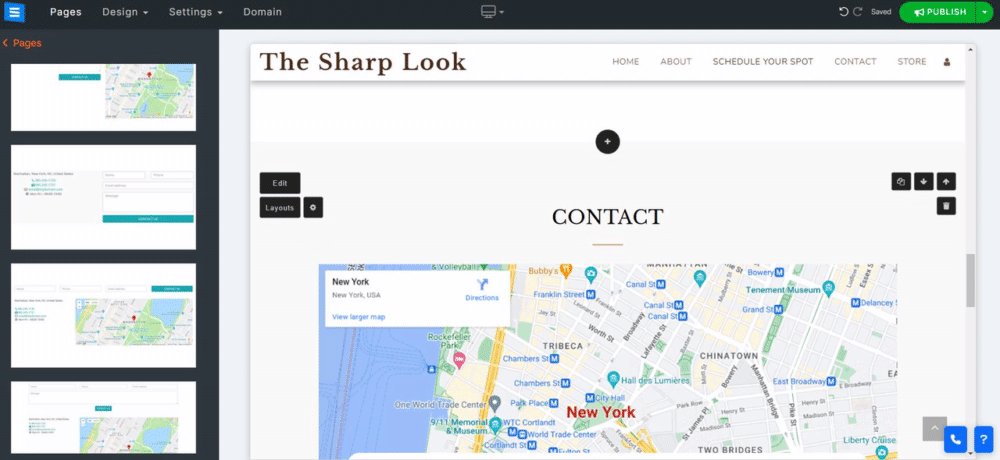
To select a layout that better meets your needs, click on the Layout button. On the side menu, you will find a selection of beautifully designed layouts to choose from.
Read more about the Page Layout.