Your homepage is the first page your visitors will see when visiting your website. Adding an interesting and eye-catching homepage background will entice your audience and invite them to browse further.
In this guide, you will learn how to edit and customize your homepage background, upload your own picture, or select an image from the Image and video libraries,
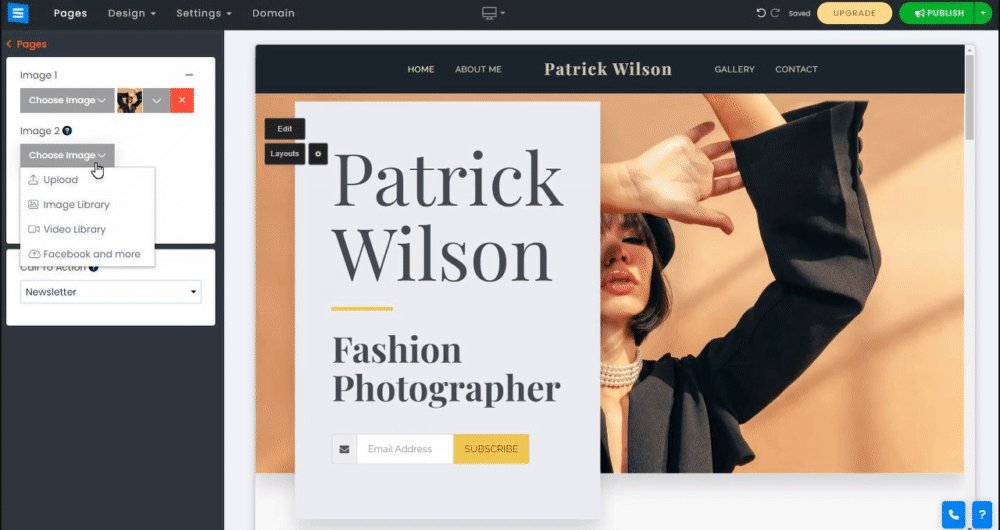
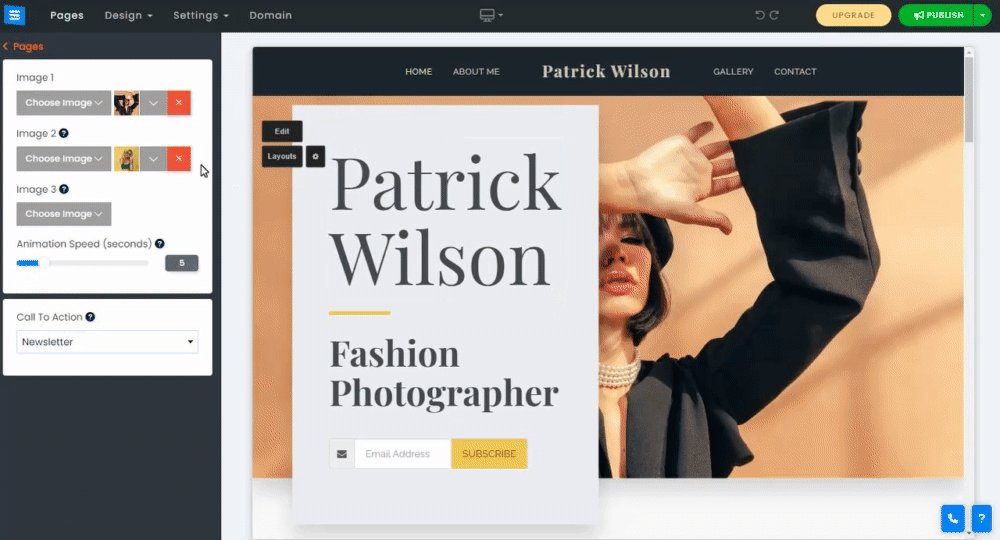
Click the Edit button or click on your current background image. Then, click Choose Image and select your preferred option:
Upload - Upload an image from your computer.
Image Library / Video Library - Search our free Image and Video libraries and choose your preferred option. Mark images/videos in the library as favorites by clicking on the star icon, then easily access them from other pages.
Facebook and More - Upload from your device or External Sources (such as Facebook, Google Drive, Dropbox, etc.).
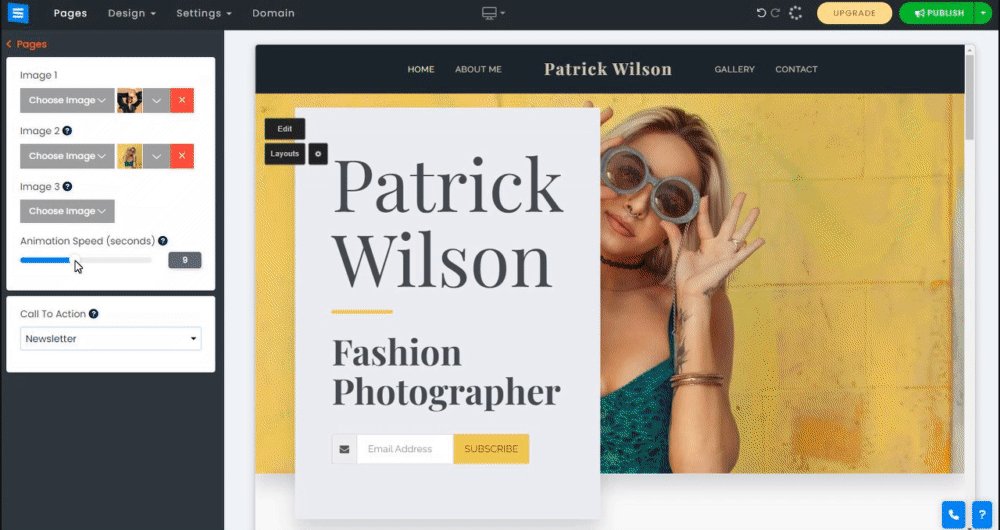
Plus Icon - Click the Plus icon to add more images and have them change in the background, you can add up to 3 images to your homepage.
X Button - Click the red X button to remove an image.
Animation Speed - Set the Animation Speed and choose for how long every image will be displayed.
? Note: The resolution of the image should be at least 1200x700 and preferably 1920X1080 pixels. The Homepage image is set to automatically adjust to any type of screen or device.

With the image editor and the image focus point tools, you can edit your image to customize its appearance on the homepage and set the focus point of the image to optimize it for mobile view. Click the Arrow pointing down next to the Choose Image button to use the Image Editor tool and the Image Focus Point tool.
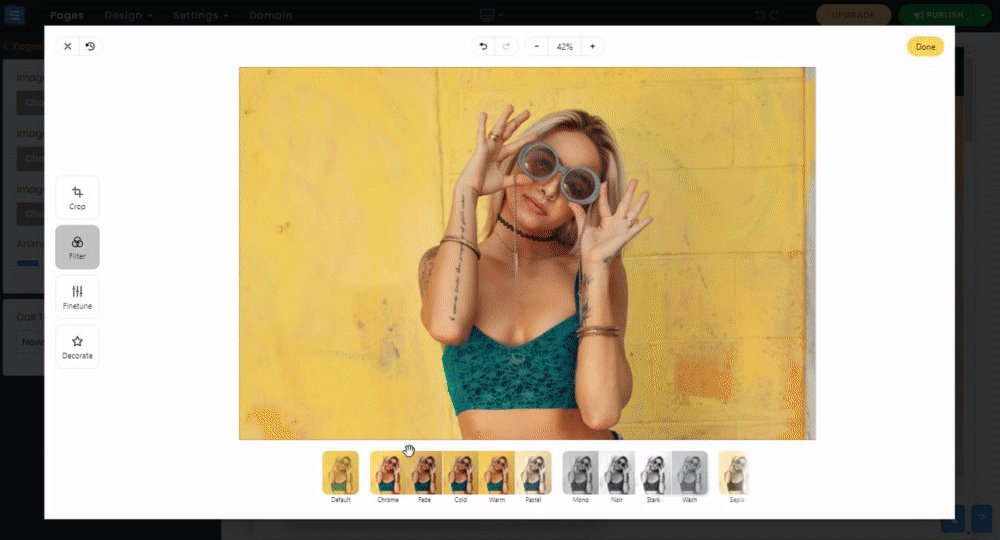
Image Editor Tool - This allows you to change the way the image is presented, you will be able to crop the image, add filters, decorate, fine-tune the image's appearance, and more. Check the Image Editor Tool guide for detailed information
The Focus Tool - Using this tool you can position the focus of the image on mobile devices for it to look the best. Click on the area of the image you want to focus on.

Add call-to-action buttons to allow your visitors to quickly contact you, book a meeting, or redirect them to a specific page on your website. Read our guide about Call To Action for more detailed information
Choose a layout style best suited for your website goals and vision. Layouts will affect the way your homepage looks and feels, it affects the appearance of your selected picture, the color scheme, and the location of your desired text. To change the layout, Click Layouts, then choose the desired style from the different style options.

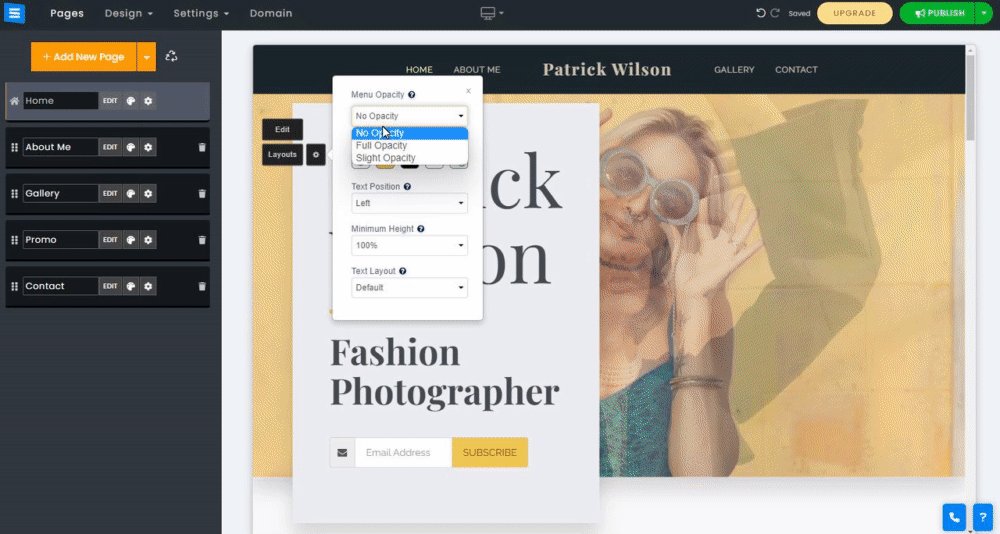
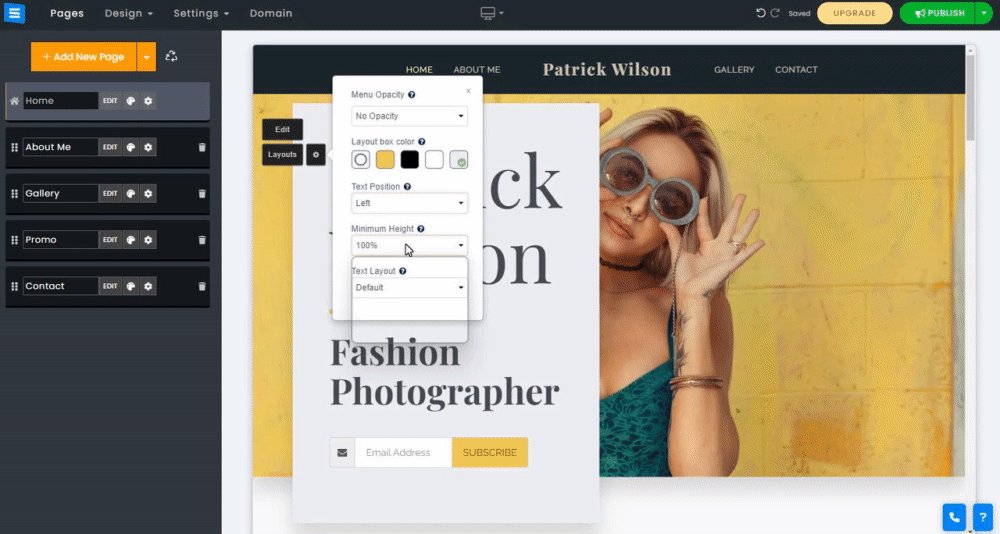
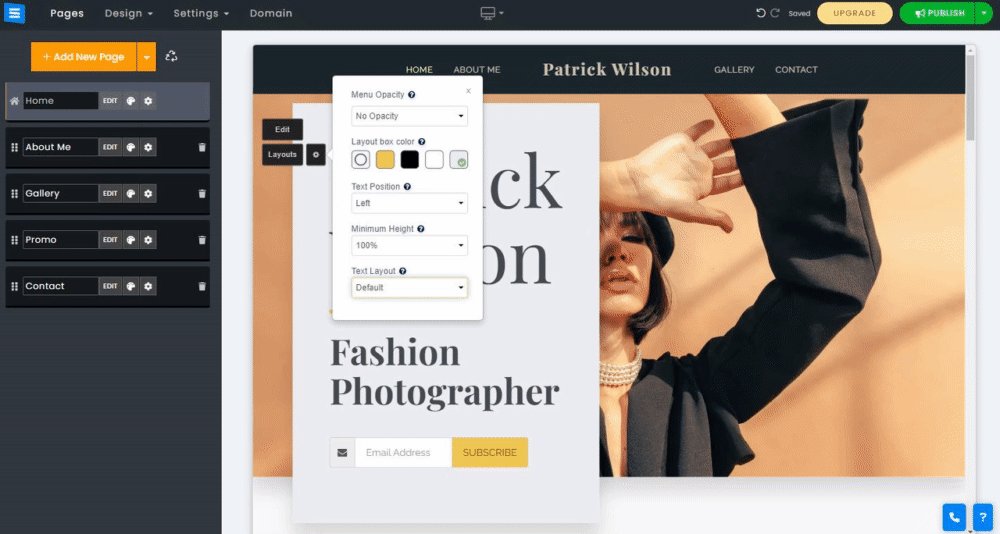
Depending on the layout you selected the Gear icon menu will appear with the following options:
Menu Opacity - Set the opacity of the top menu.
Text position - Set your text to the homepage center, top, or bottom.
Minimum Height - Set the minimum height (overall size) of the homepage.
Text Layout - Set the text to have a separator between 2 titles or remove it
Image animation - Set the animation of the homepage when scrolling.
Layout box color - Set the color of the text box by selecting one of the color options.
? Note: The layout box color is only available for layouts with a text box behind the main title text.